Ein Beitrag von Adrien Simon
Letzte Woche haben wir im Team unseren Jahresabschluss-Workshop gemacht und mit kreativen Methoden auch einen Ausblick in die Zukunft gewagt. Anders als wahrscheinlich vom Team erwartet wurde kein Überblick geliefert oder Ansichten präsentiert, sondern die Ergebnisse gemeinsam „erarbeitet“. Die Resonanz war sehr gut, das Ergebnis aus meiner Sicht auch, daher möchte ich kurz meine Erfahrungen aus diesem Workshop zusammenfassen und teilen.
Tag 1 – Timeline Retro für den Jahresrückblick
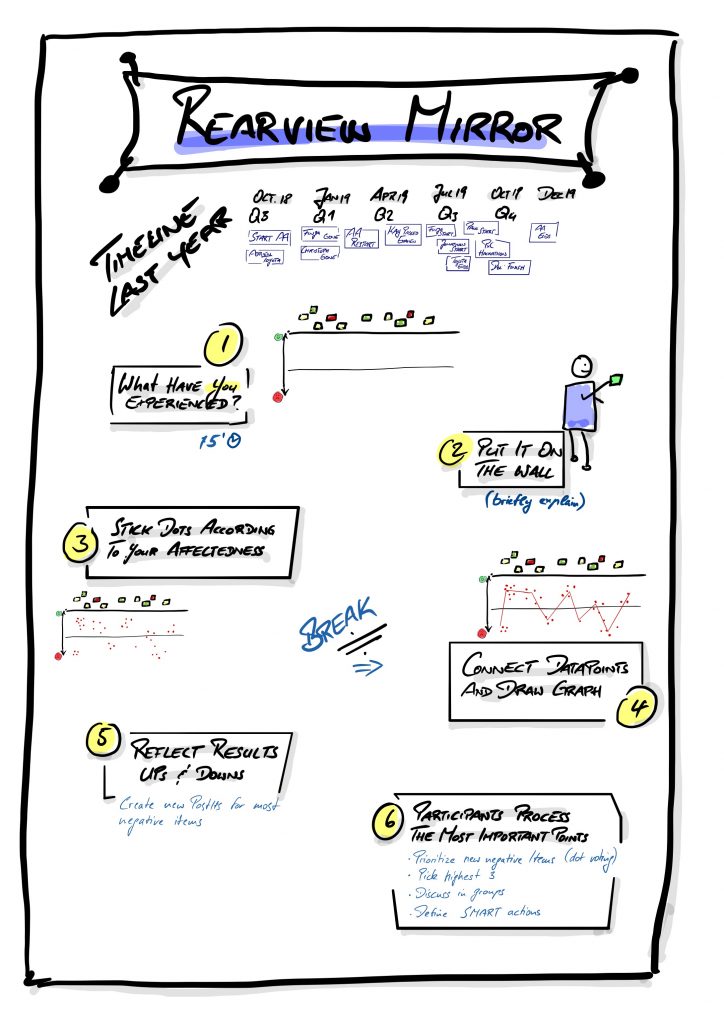
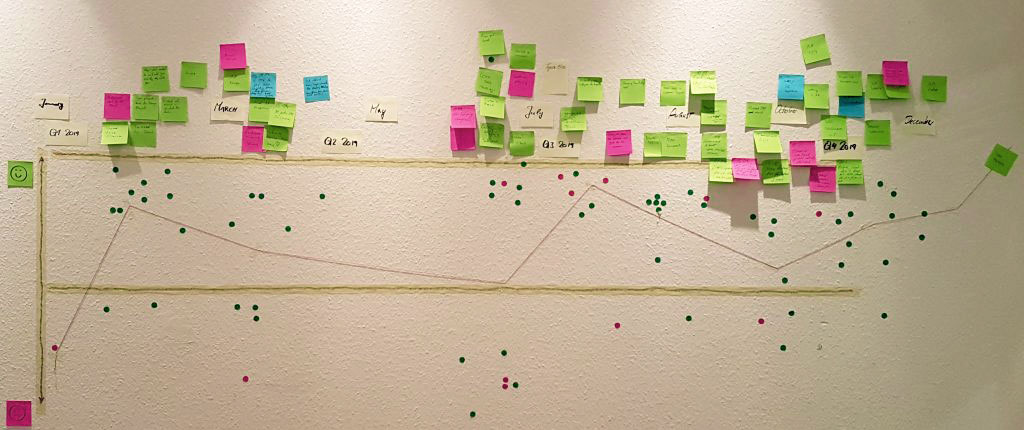
Der Workshop ging über zwei halbe Tage. Am ersten Tag haben wir zurückgeblickt auf das vergangene Jahr und jeder hat aus seiner Sicht besondere Punkte oder erwähnenswertes markiert. Dazu haben wir eine Timeline Retro gemacht, auch Retrograph genannt.
Da wir im Laufe des vergangenen Jahres einige neue Team-Mitglieder bei Webrunners begürßen durften, bekamen dadurch alle einen Gesamtüberblick und eine gemeinsame Sicht auf das Jahr. Im Ergebnis visualisiert die Timeline Retrospektive auch sehr schön die emotionale Stimmung im Team über den betrachteten Zeitraum und schafft ein gemeinsames Verständnis als Ausgangsbasis für alles Weitere.
Tag 2 – Ausblick mit Liberating Structures
Mit den Ergebnissen dieser Rückschau sind wir dann in den zweiten Tag gegangen, für einen Ausblick. Um den Ideen und Vorstellungen aus dem Team Raum zu geben, habe mich für Liberating Structures als Format entschieden.
Da ich in der Woche zuvor wieder bei der LS Usergroup Köln war und mit dem Thema „Wie befähigt man Teams, selbstorganisiert zu arbeiten?“ einen sehr kreativen Abend erlebt habe lag der Gedanke nahe, mit dem Team ebenfalls einige dieser Strukturen zu machen. Es ist super gelaufen, obwohl ich (immer noch 😉 ) kein Experte bin und keiner aus dem Team bisher von Liberating Structures gehört hatte.
Zunächst haben wir dafür den Besprechungsraum „umstrukturiert“ und den großen Tisch an die Seite geschoben. Nach einer Bergrüßung und Einführung haben wir dann stehend mit der ersten Session begonnen.
Für den Ausblick habe ich mich für folgenden String entschieden (die Flipcharts dazu finden sich weiter unten):
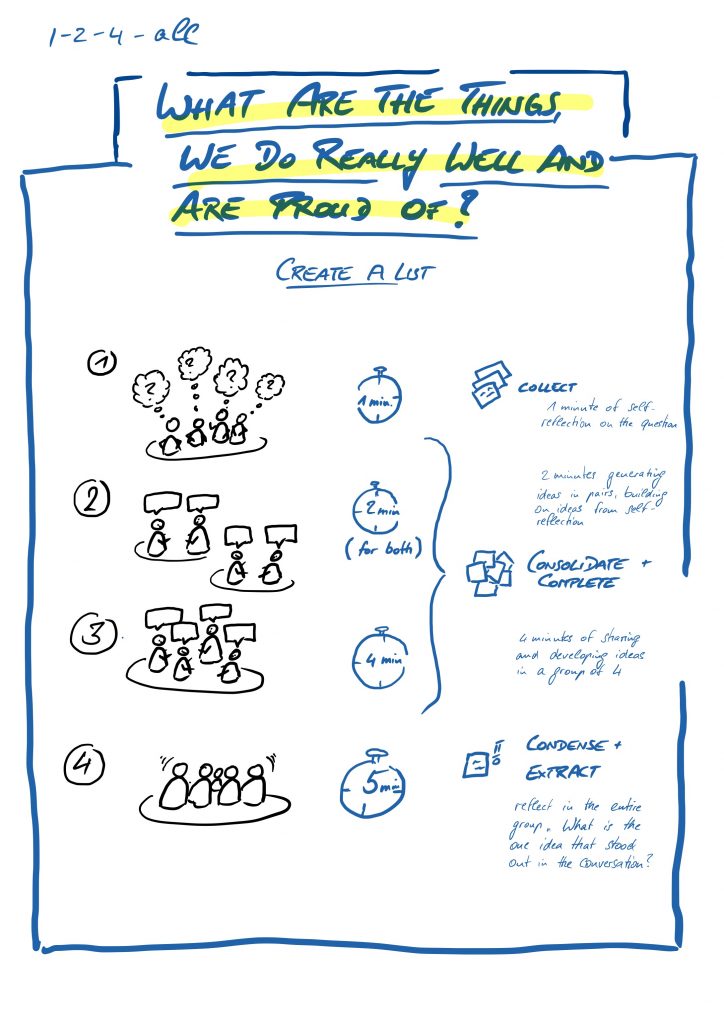
- 1-2-4-All (Frage: „What are the things we do really well and are proud off?„)
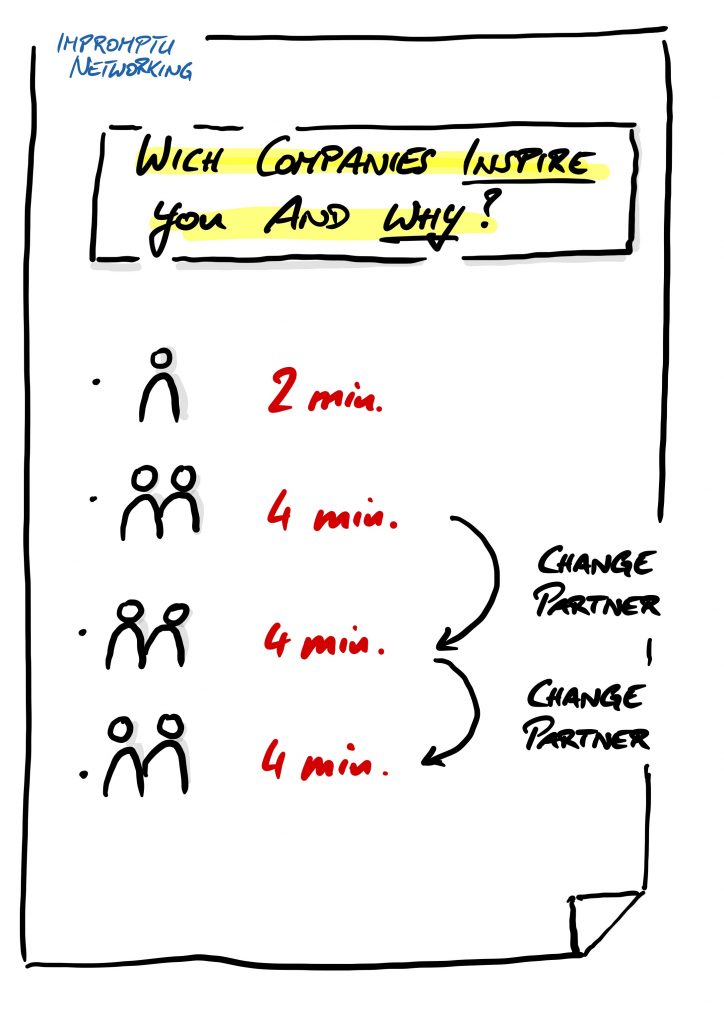
- Impromptu Networking (Frage: „Which companies inspire you and why?„)
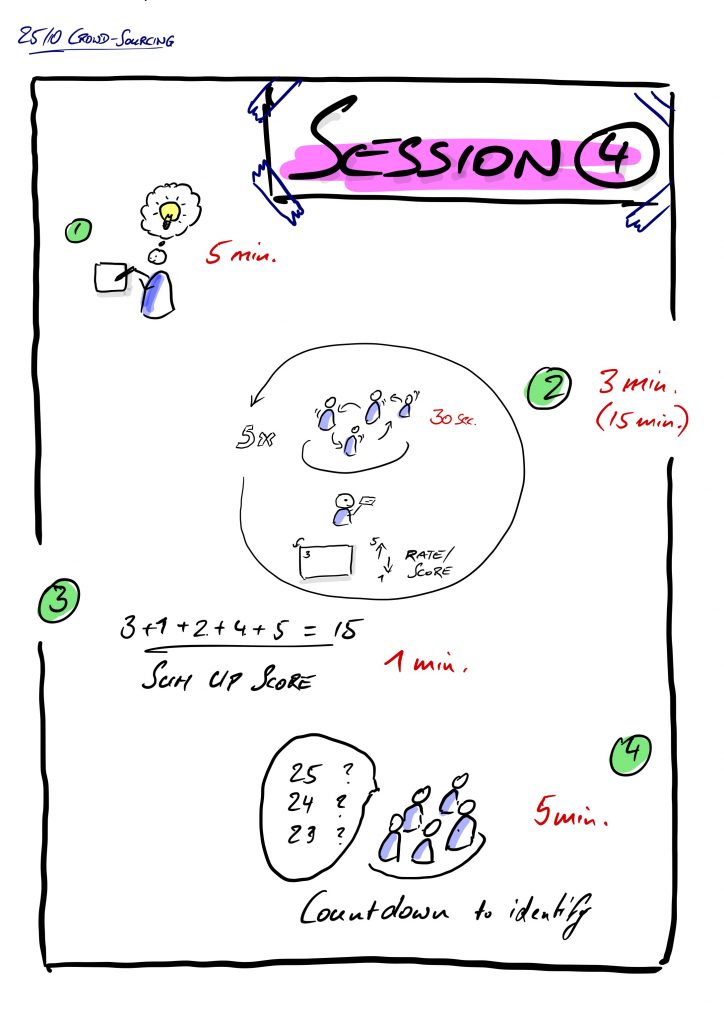
- 25/10 Crowdsourcing (Frage: „Think of, where software industry will be at in 2025. Where will Webrunners be in 2025?„)
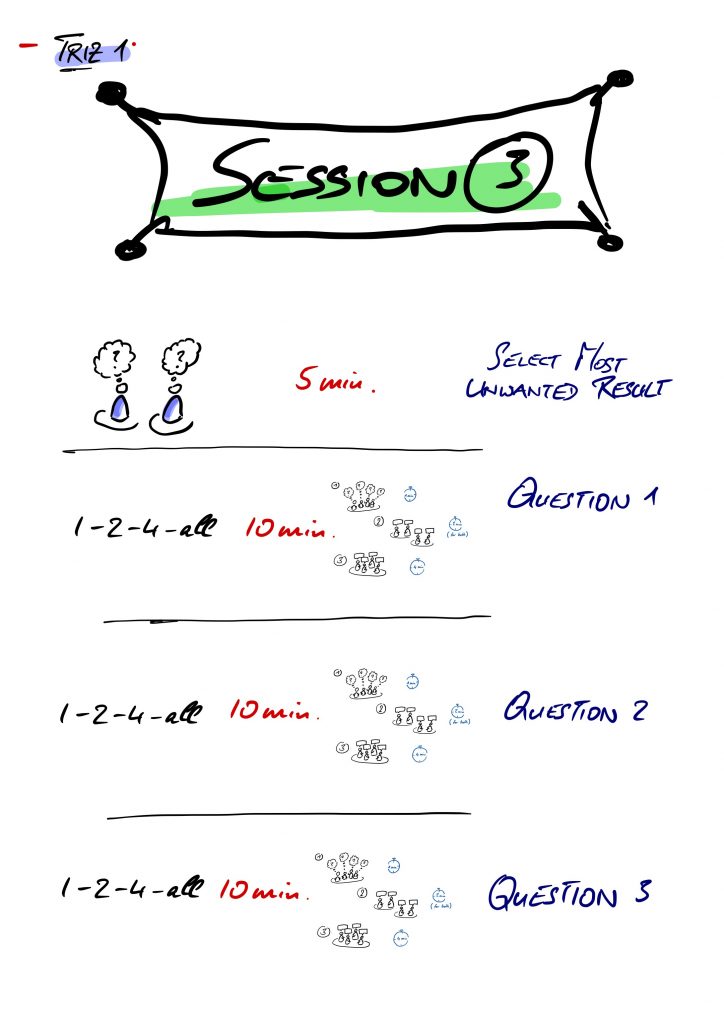
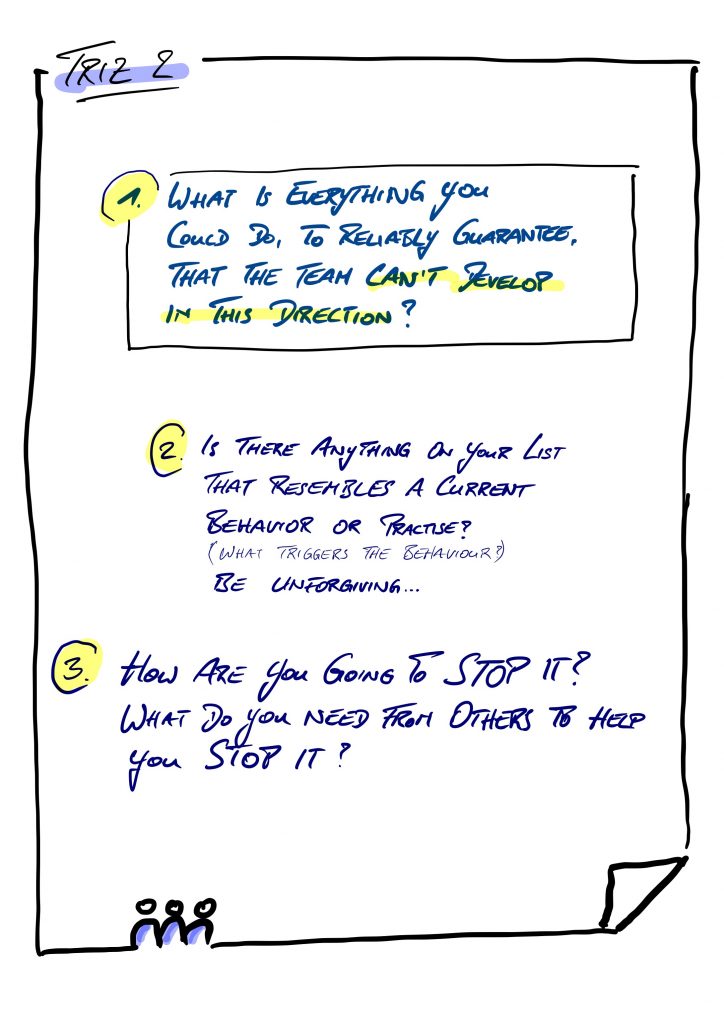
- TRIZ (Fragen, basierten auf den Resultaten der 25/10 Crowdsourcing Session)
Die Energie und Stimmung im Raum war super und die Arbeitsergebnisse für mich überraschend und inspirierend zugleich. Am Ende waren sich alle einig, dass das Format für 3 Stunden sehr gute Ergebnisse gebracht hat.
Als nächstes können wir uns nun die erarbeiteten Erkennnisse und Ziele vornehmen und von ihnen konkrete nächste Schritte ableiten.
Hier meine persönlichen Erkenntnisse aus dem LS-Workshop:
- Trau dich, das klappt schon 😉
- Es war hilfreich, die geplanten Strukturen zuvor selbst schon einmal gemacht zu haben
- Die richtigen Fragen sind der Schlüssel. Bei der Formulierung (offen, aber nicht zu haltlos) kann ich sicher noch Nachhilfe gebrauchen 😉 Das nächste Mal nehme ich mir dafür mehr Zeit.
- Die Reihenfolge ist wichtig. Hier würde ich das nächste Mal vlt. etwas umstellen, aufgrund des Zeitrahmens mussten wir aber improvisieren.
- Zum Erklären der Strukturen sollten diese am besten vorab visualisiert werden, ansonsten kann das für Neulinge verwirrend sein. Es hat uns geholfen, dass wir sie während der Sessions sichtbar hatten.
- Ressourcen zur Vorbereitung: Als Vorlagen zur Visualierung haben mir die Foto-Protokolle der LS-Usergroup auf Meetup gute Dienste geleistet. Einfach mal die Bilder der letzten Meetups durchstöbern.
- Die Vorbereitung und Visualisierung der Strukturen dauert länger als gedacht. Nächstes Mal fange ich sicher früher an 😉
Euch viel Spaß und viel Erfolg (denn beides hatten wir) bei eurem Liberating Structures Workshop.
Ressourcen
Mein Dank geht an Berthold Barth, Isabelle Arnold, Birgit Nieschalk und Kathrin Mussmann für Tipps und moralischen Support. Darüber hinaus haben mir folgende Infos bei der Vorbereitung geholfen:
- Artikel über Retrospektiven im Allgemeinen und das Tool “Retrograph” im Speziellen von Valentin Heyde
- Sehr guter Timeline Retrospective Blog-Artikel von Tobias Ellenberger
- Liberating Structures – Deutsche Webseite (Erklärung der Strukturen)
- Meetup-Seite der Liberating Structures Usergroup Köln (Fotos von Flipcharts als Vorlagen)
Die verwendeten Flipcharts
Die Flipcharts habe ich vorab auf die Schnelle mit dem iPad erstellt. Hier der Export, vielleicht ist es ja für jemanden hilfreich.